When people hear the term website development, what usually comes to mind is coding. Yes, technologies such as JavaScript, HTML, and CSS or frameworks such as WordPress, Laravel, and Vue.js give the web we’re familiar with its form and define how we interact with the information. But what usually remains behind the scenes and is just as crucial to the website development life cycle are the preliminary stages of information gathering, detailed planning, and post-launch maintenance.
A successful website starts with business strategy and organizational alignment.
In this article, we’ll look at how the general website development process may look like. The overall number of development stages usually varies from five to eight, but the whole picture stays pretty much the same every time.
So, here are seven main steps of website development:
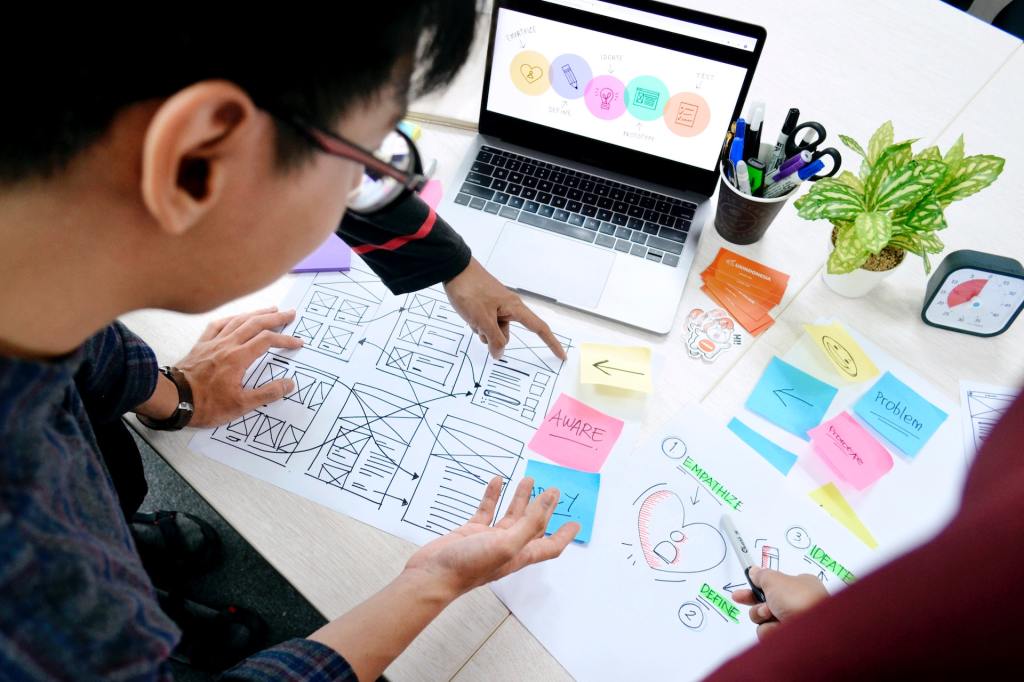
Discovery/Information Gathering
The first step in developing a successful website is to gather information. Here all the details of the future site should be discussed. The more thoroughly you think through the project, the fewer problems will arise in the future.
You need to consider many factors when designing the look and feel of your site, so you are first asked numerous questions to help get a clear understanding of your business and your needs in a website. During the discovery process, considerations include:
Website Purpose
What purpose will your site serve? Why are you launching it? Do you want to provide information/educate, promote a service, sell a product, etc.?
Business Goals
What are you trying to accomplish by building this website? Two common goals are to make money or share information. Setting clear, relevant, measurable goals will help your agency create the most effective strategy to reach them and help you measure web performance over time.
Target Audience
Is there a specific group of people that you are trying to reach? It’s helpful to visualize your ideal customer. Consider their age, gender, and interests. Defining your target market will help your designers understand their preferences, study their online habits and develop wireframes and interfaces that will most likely result in a great user experience.
Competition
You’ll want to look for content ideas for your website that are better than what your competitors have. Start by compiling a list of websites comparable to yours (e.g., similar-sized businesses and target audience). You can do this with a tool like SimilarWeb. You can also do this by typing some of your top keywords into Google and seeing which websites appear in the results.
Content
What kinds of information will your target audience be searching for on your site? Are they looking for specific information, a particular product or service, etc.? As you create content, you want to create content that your audience will truly find worthwhile. You don’t just want clicks, shares, and page views. Instead, we strive to be a trusted resource that readers can trust and rely on.
Planning
With the information gathered from stage one, your agency is ready to put together a plan. Based on the data, they will be able to create the sitemap and wireframe.
Sitemap
A sitemap maps your website’s structure and organization that lists the pages, their placement, and their relationship on the site. It includes the user-facing elements and those intended for web crawlers only (e.g., Google).
A site map helps you define and organize web content, enabling your development and design teams to dive deeper into planning each page’s look, feel, and functionality.
Wireframe
A wireframe is the layout of each website page. It outlines and maps out the elements and content, from headlines to CTAs and subscription boxes, on each page. Typically agencies wireframe both the desktop and mobile page versions.
This stage of website development will enable you to plan your buyers’ on-site journey, finetune the features and functionality, as well as envision the result.
Design
Next, drawing from the information gathered up to this point, you need to determine the look and feel of the site. The user interface (UI) design stage introduces your branding and the complete look and feel of your website.
It’s worth noting here that, according to HubSpot, 90% of visitors bounce due to poor website design.
Here is where your brand book comes into play to ensure your digital presence is consistent with all other marketing assets. The designers will apply your company logo, chosen color palette, type of iconography, imagery, and other elements that define your brand to help strengthen your company’s identity on the site.
Content Creation
Now that your website’s framework is in place, you can start with the most crucial aspect of your site’s user experience: the written content. This stage of the web development life cycle consists of planning, writing, and editing various forms of the website content, including:
- Product/service descriptions
- Landing pages
- Testimonials
- Case studies
- Blog posts
- Images
- Videos
Creating content requires working with skilled writers who will develop assets that grab attention and help your pages rank on search engines.
Quality web copy and valuable resources will give them the information they need to make their purchasing decisions. At the same time, strategic keyword optimization will place your web content on the path of searchers with high purchase intent.
Content serves two essential purposes:
Content drives engagement and action
Content engages readers and drives them to take the actions needed to meet your site’s goals. It is affected by both the content itself (the writing) and its presentation (the typography and structural elements).
Boring, lifeless, and lengthy prose rarely keeps visitors’ attention for long. Short, snappy, and compelling content grabs them and keeps them on your site, clicking through to other pages. Even if your pages require a lot of content — and often, they do — properly “chunking” the content by breaking it up into short “digestible” paragraphs supplemented by subtitles and visuals can help it keep a light, engaging feel.
On-Page SEO
Content also improves a site’s visibility for search engines. The exercise of creating and improving content to rank well in search is known as search engine optimization or SEO.
Search engine optimization is how your website gains recognition on the internet. Search engines are constantly crawling through millions of new websites, categorizing and ranking them by relevance and authority.
So what is on-page SEO? An important part of search engine ranking is based on the on-page structure of a website. The website design process includes making sure every page is “search engine friendly,” ensuring your site is ready for a full Search Optimization program.
Getting your keywords and key phrases right is essential for the success of any website. Google’s Keyword Planner tool displays the search volume for potential target keywords and phrases to help you hone in on what actual human beings are searching on the web.
As search engines become more and more clever, so should your content strategies. Google Trends is another handy tool for identifying terms people actually use when they search.
Here’s what Curotec does for on-page SEO:
Page title, URL, and Metadata Audit — A thorough audit of the page titles, URLs, and metadata during the setup process to ensure that pages fit the best practice structure for search engines.
Implement 301 redirects for any URLs changed so that search engines and users can still follow existing links and bookmarks when the new site launches.
Discover how on-page SEO can help your website rank higher.
Development
This stage is where the functional website itself is created. The web developer uses codes to make the site function and run smoothly. It is the most vital step in development as it brings the graphic design in the previous stage to life. Your developer creates your homepage followed by the other landing pages based on the website hierarchy. The process includes combining all the previously designed elements and building an actual site.
Testing
At this point, developers check the functionality of all your website’s elements. The goal is to uncover any issues (e.g., broken links, compatibility with different devices, etc.) to ensure everything works properly. They will utilize validators to check the code, ensure it follows the current standards, test the site’s speed, and test for mobile responsiveness.
Your developers will perform comprehensive testing of your website’s functionality and usability across:
- Cross-browser testing — Testing on the latest versions of major Internet browsers, Chrome, Firefox, Edge, and Safari
- Cross-device testing — Reviewing desktop (Mac and PC), tablet, and mobile (iOS and Android)
- Functional testing — Continually check features against the business requirements to ensure they are being met
Once they complete the manual and automated testing, your website will be ready to go into a live server and launch.
Maintenance
The last — and ongoing — stage of the website development process is maintenance. Once your site goes live, you may still require your agency’s assistance and support. As your business grows, you might need to add pages and more features and functionalities to your site.
And you will need to perform certain tasks regularly, including:
- Editing existing content
- Adding blog posts
- Fixing bugs and issues
- Dosing site backups
- Installing plugins
Finally, since digital and web design trends are constantly changing, you will also need to keep your site up-to-date, both UX and SEO-wise.
Website Development Process Final Thoughts
In today’s world, your web presence is a critical marketing tool for attracting and engaging existing and potential customers and driving your business forward. However, to deliver a successful product, you need to understand the website development process and effectively collaborate with your partner agency.
From defining the scope to choosing the methodology and tools, each stage of the process contributes to the quality of the result, in addition to the monetary and time investment required to achieve your business goals.
With Curotec’s highly developed process, your site will meet the needs of your customers and create business opportunities. You get rapid development of exactly what you need when you need it.