If you have not already, check out our ADA Website Compliance Checklist or download our ADA Compliance Checklist PDF.
The Importance of Website ADA Compliance
The Americans with Disabilities Act – or ADA – was an important piece of legislation that was intended to even the playing field for people of all levels of ability. Most people are familiar with the law because of obvious accommodations in public places – i.e. ramps for building entrances with stairs, handicap accessible bathroom stalls, and Braille on signs.
Did you know, though, that websites fall under accessibility laws as well? And that companies are getting sued for having sites that don’t comply? Not only can your company find itself in a lawsuit over the ADA compliance of your website, but these lawsuits are on the rise. Last year saw more ADA website related lawsuits than ever before, and 2019 is already set to outpace previous numbers.
Ensuring your website is ADA compliant may seem like an optional item, but the consequences of not meeting accessibility standards can be costly.
What is ADA Compliance for a Website?
The ADA requires that public places accommodate people of differing abilities. While not called out specifically in the law, the courts have ruled that websites fall under the definition of “places of public accommodation”.
In essence, this means that if your business falls under the rules of the ADA, potentially so does your website. For private companies, that includes any business that employs more than 15 people. (Federal-related sites are different, and are required by law to follow strict accessibility guidelines as outlined in Section 508.)
Unfortunately, website development compliance is a gray area. Because the ADA and its revisions have not previously included language around the web and mobile sites, it is left up to the courts to interpret if a site must comply or not. There was some hope that in 2018 the Department of Justice would issue guidelines to clarify what a site needs to do to be compliant, but the DOJ withdrew their guidelines from consideration at the end of 2017.
As mentioned, however, that doesn’t mean that your site doesn’t need to be compliant, just that there are no hard and fast rules as to what constitutes a compliant site. If one thing the Winn-Dixie ADA lawsuit has taught businesses, though, it’s that accessibility cannot be ignored.
👋 Do you need help with ADA compliance for your website?
Get in touch, we’re here to help! We’ve helped many businesses remediate their website during an ADA lawsuit and, even better, prevent them in the first place. We’ll give your website a full ADA evaluation if you get in touch today!
What an ADA Website Compliance Lawsuit Could Cost
There are no hard and fast rules on what a compliance lawsuit could cost a company, and many settle out of court. Settlements have been seen to range between a few thousand dollars to $20,000 or more, not to mention the legal fee’s associated with representation. It may seem like a small price to pay in comparison to updating your site, but that amount is for each lawsuit. As long as your site is outside of compliance, you are at risk for additional legal action.
How to Avoid Website ADA Compliance Risks
The challenge with understanding what you can do to avoid a compliance lawsuit is that there are no hard and fast rules regarding what constitutes as acceptable accessibility. However, the World Wide Web Consortium (W3C) has created the Web Content Accessibility Guidelines (WCAG). These guidelines, currently in version 2.1, provide a yardstick by which your website can be measured by for accessibility.
Most sites require at least some changes to ensure accessibility. The question, however, isn’t do you need to make changes, but what changes do you need to make to be considered compliant?
There are free tools available on the web that claim to identify needed changes, but many of them miss the mark. Companies exist that will charge you for an audit, but unless you have a skilled web development team ready and able to make the changes, an audit won’t do anything but point out where you need to improve. Ensuring your site adheres as closely as possible to the WCAG 2.1 means changing more than some text and colors.
Partnering with a web and mobile development firm can make the process much easier. The right partner will understand the low-hanging fruit that can be tackled quickly to limit your exposure, while also mapping out the less common but still important site elements that should be updated.
Some of the common elements in need of updating include
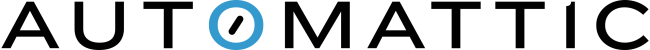
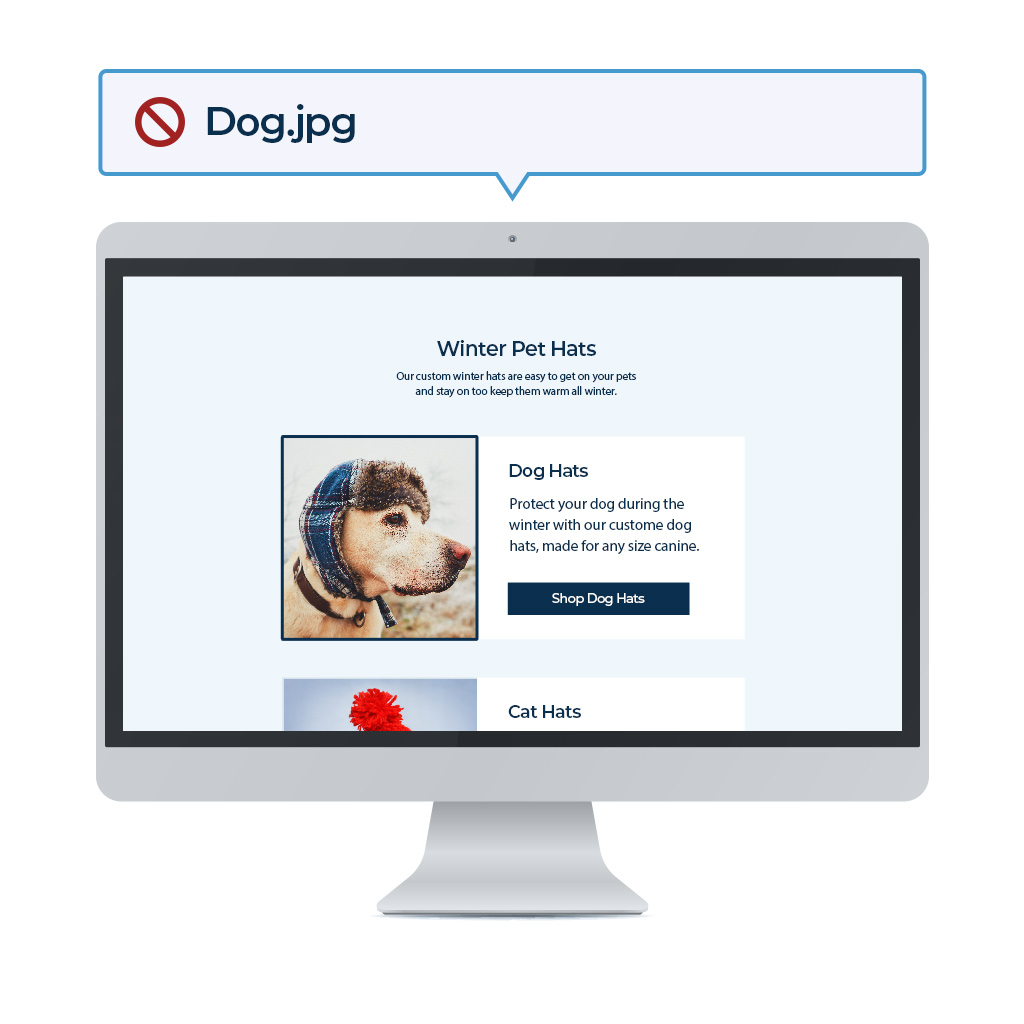
Images
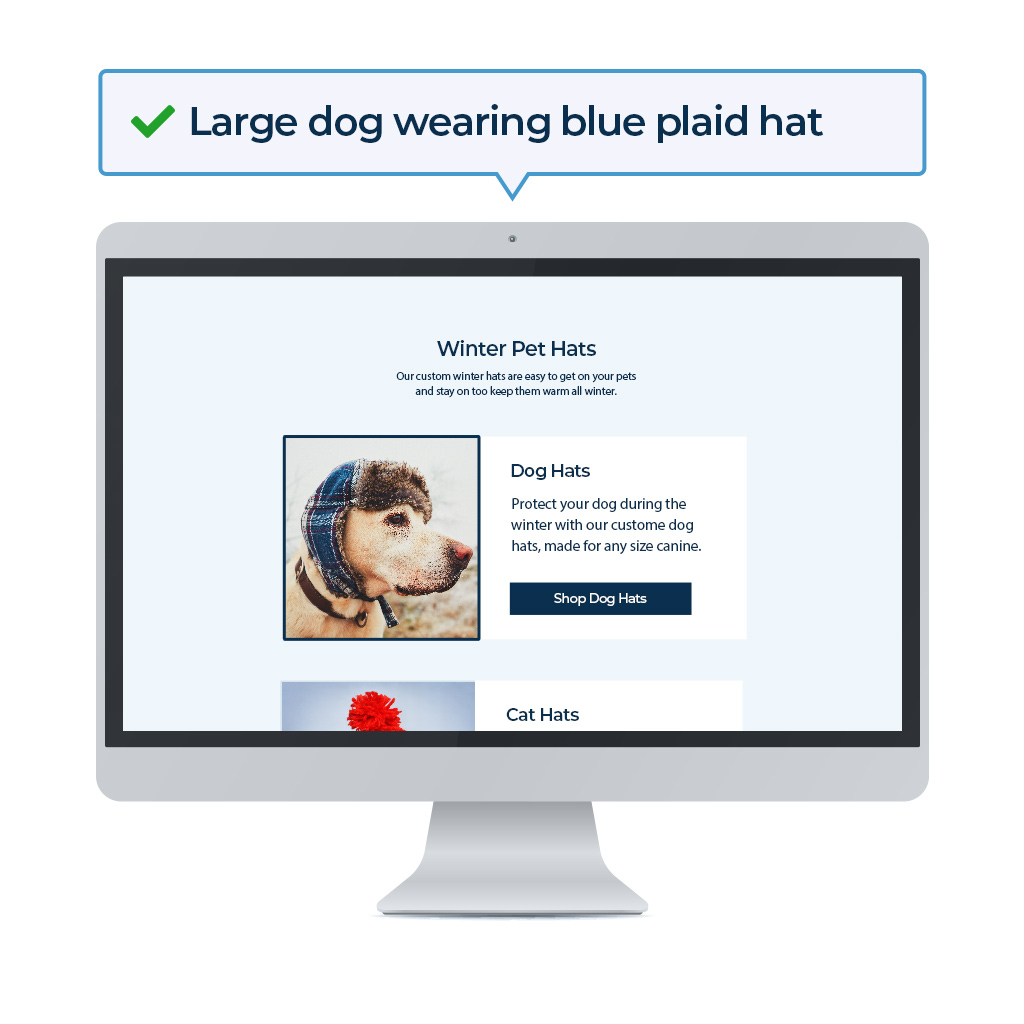
Some users employ a screen reader – a piece of software that reads to them what appears on their screen. Images, however, can interrupt the interpretation of the screen reader and leave the user with missing information. Adding descriptions into an image’s “Alt” tag, that will be correctly interpreted by the user’s assistive technology of choice, is just one step in making your site more accessible.
Incorrect Use of alt tags for Screen readers

Correct Use of alt tags for Screen readers

Navigation
Navigation is a critical element in being able to use and enjoy a website. For those using assistive devices for navigation, special consideration must be made.
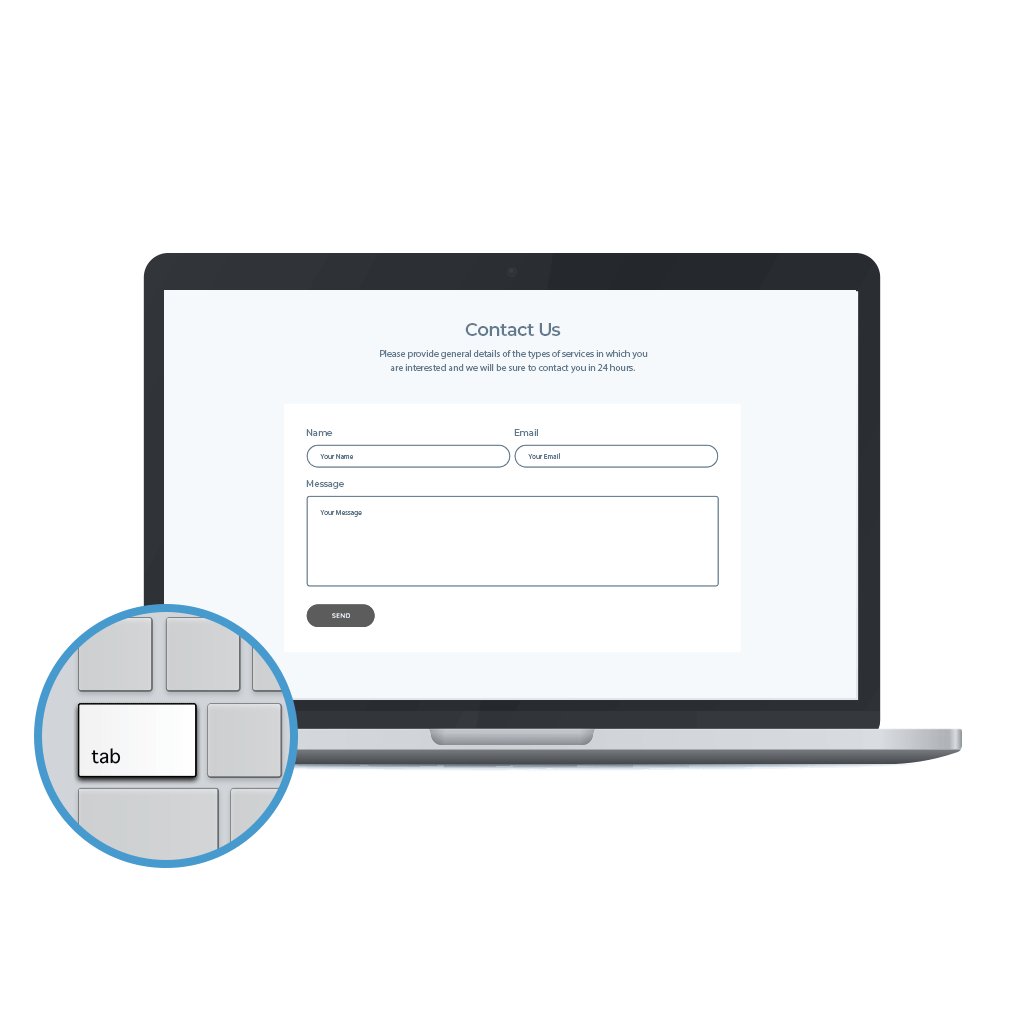
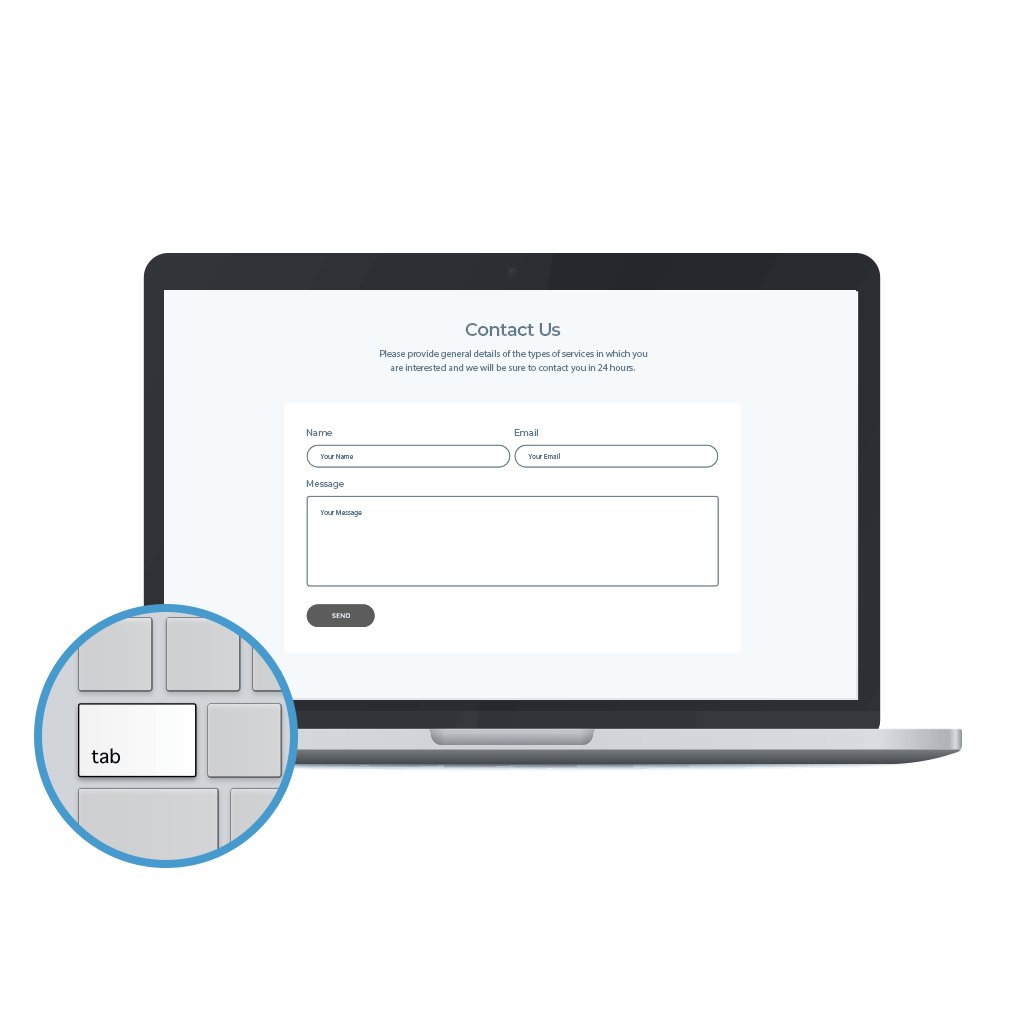
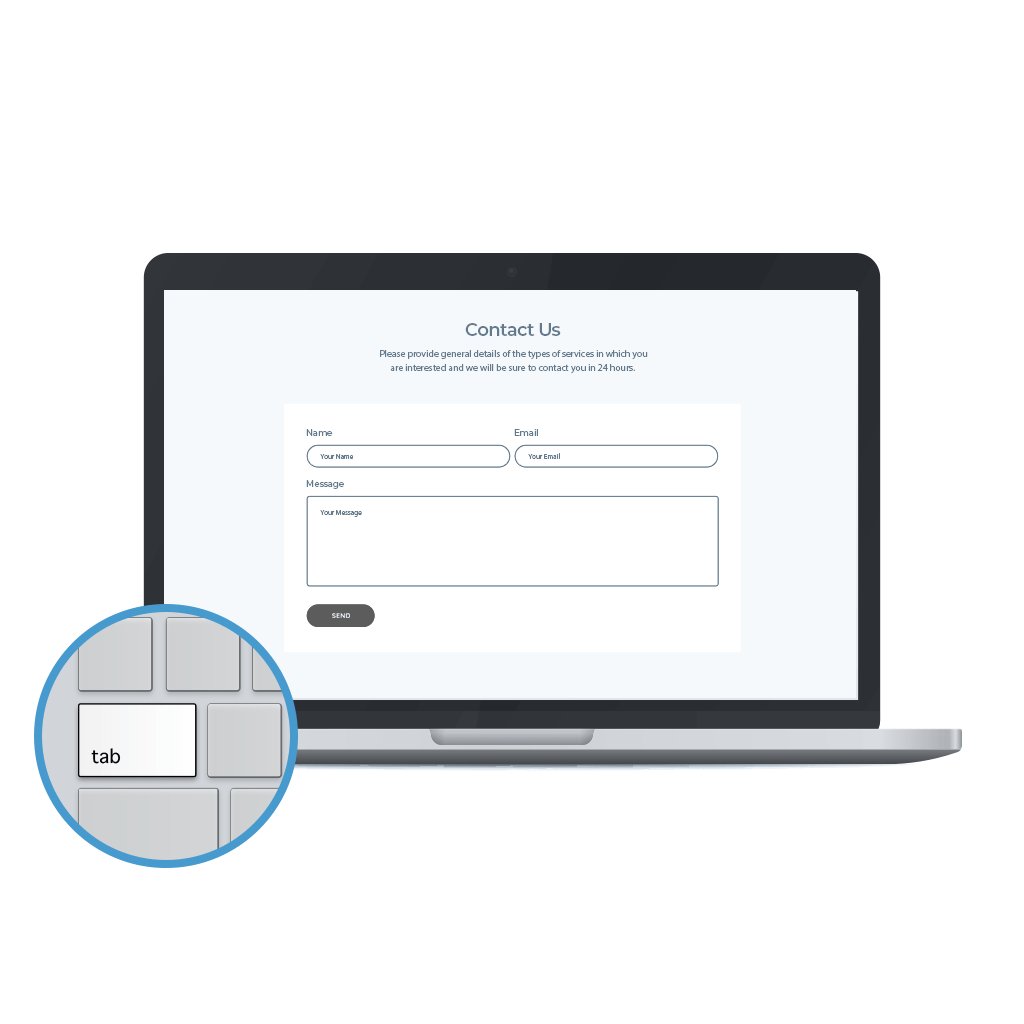
Navigation labels should be clear and descriptive to meet WCAG guidelines. Manual navigation must be able to be accomplished not just with a mouse but also with exclusive use of the keyboard – specifically, the tab and arrow keys. This may require setting an order to the navigation structure to ensure that it’s logical and flows well.

Video and Audio
Audio and video content can be very challenging for compliance. Videos should be closed captioned, but the guidelines also suggest full video descriptions during pauses in dialog, as well as text transcripts of all video and audio.
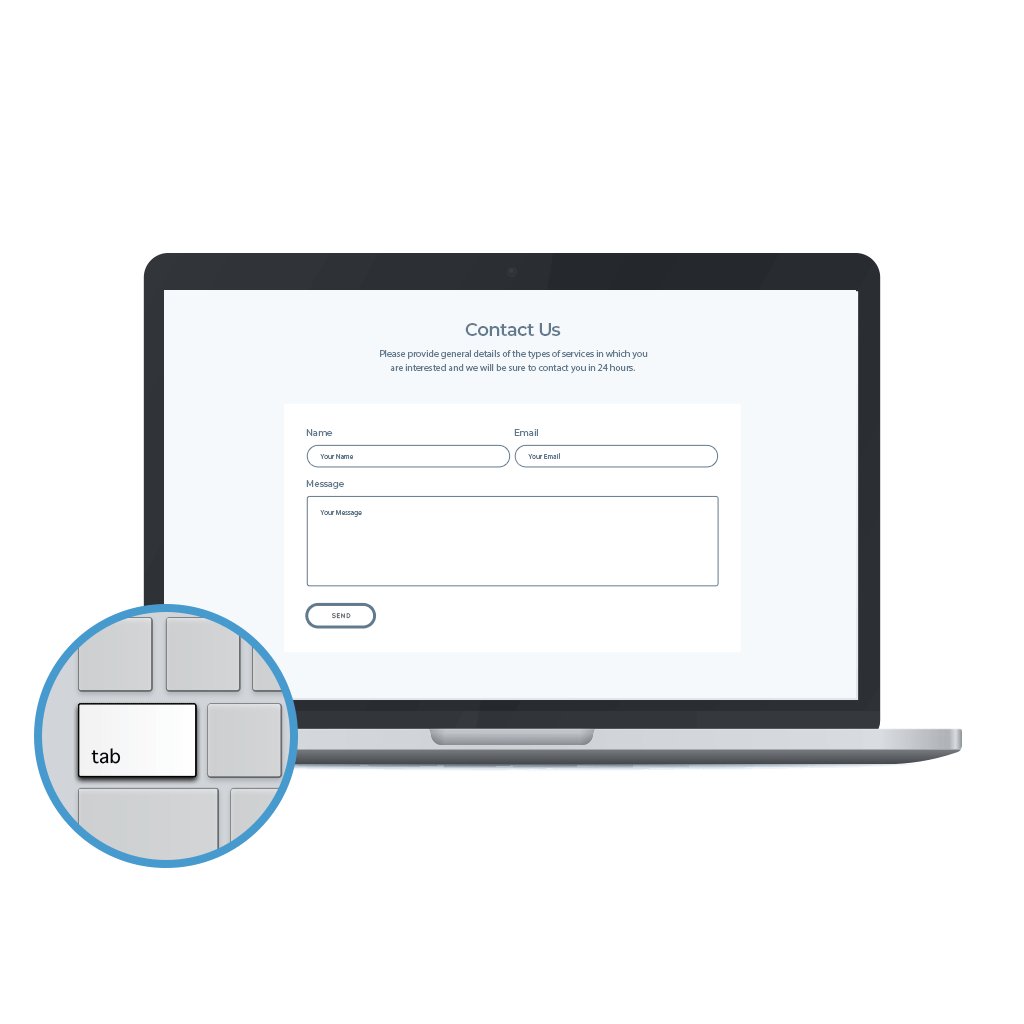
Forms
Forms must be simple and easy to fill out. They must also have clear labels outside of the form field itself. For instance, for a first name field a label that says “First Name” must exist and be persistent outside of the input field itself.
In Conclusion
This is just the start of the elements that should be reviewed and adapted to ensure that a site is accessible and ADA compliant. While there is some cost associated with making sure your site is updated, it likely won’t require a complete overhaul. Doing so will keep users happy, and potential lawsuits at bay.