When it comes to 2D graphics, there are many different formats. But all of those formats fall into two general types of image files – Vector graphics and Raster images.
Each type has specific characteristics that make it ideal for certain uses. At the same time, the limitations of each of these image types make each of them a poor choice for other uses. It’s important to understand the difference so that you can choose the type that best aligns with your needs.
The industry-standard tool for raster graphics is Adobe Photoshop.
The industry-standard tool for vector graphics is Adobe Illustrator.
There are alternatives to these two applications, but industry experts largely turn to these Adobe products when creating vector and raster images.
What are Vector Graphics?
Vector graphics are known as the image type that allows for the most flexibility. They use mathematical formulas to construct the image, as opposed to raster images, which are created with individual, colored squares. This means that the paths and objects that make up a vector image are individually scalable, preserving the quality of the image when scaling it up or down. Unfortunately, this means that vector graphics are poor at creating realistic images.
Vector file formats include:
.ai (adobe illustrator)
.cdr (CorelDRAW)
.esp (Encapsulated PostScript)
.wmf (Windows Metafile)
.dxf (Auto CAD)
.svg (Scalable Vector Graphics)
When Should I Choose Vector Graphics?
Because vector graphics scale so well, they are ideal for things like logos, company branding, and anything that will be printed, from business cards and brochures to event booth backdrops.
Unlike raster formats, support for vectors in web browsers is minimal. The good news, however, is that you can export a vector graphic to a raster format. Converting from raster to vector can be done, but presents much greater challenges.

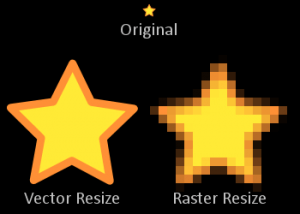
This is an example of enlarging a vector and a raster proportionality.
What are Raster Images?
Raster images, as mentioned above, are images that are created by assembling colored blocks – known as pixels – to create the graphic. Raster images are ideal for realistic images, like photographs, but have some distinct disadvantages. Where vector images are highly scalable, the image quality of a raster image degrades when it’s enlarged, stretched, or shrunk.
Some examples of raster files include:
.bmp (Windows Bitmap)
.jpeg, .jpg (Joint Photographics Expert Group)
.gif (Graphic Interchange Format)
.tiff, tif (Tag Interleave Format)
.png (Portable Network Graphic)
.psd (Adobe Photoshop)
.pcx (Paintbrush)
.cpt( Corel PhotoPaint)
When Should I Choose Raster Images?
Raster images are the most common image file type on the web, and enjoy wide support across browsers. Raster images, like .jpg, .gif, and .png, are also smaller files, since they store much less data than a vector image. This means less flexibility in scaling the image on a page but decreases the load time of your webpages significantly.
When used together, these two image types can give designers, marketers, and developers a powerful set of options. While vector images are not suited for the web, creating a logo as a vector initially permits designers to scale it as needed and then easily export it as a raster image for use on a website or in a mobile application.
If you’d like more information about the types of images and the art of graphic design, check out this book. If you’re interested in getting help with design and layout for your digital properties, from websites to mobile apps, let us know. Curotec’s design team and engineers are familiar with the optimal graphics formats needed for nearly any digital use.